Description
Fluid Checkout simplifies and improves the checkout experience on WooCommerce websites for your new and repeating customers with a truly linear, Shopify-like checkout.
Eliminate unnecessary friction at the checkout page and benefit from better conversion rates, customer satisfaction, and earned customer loyalty.
Ask for shipping information before billing in a multi-step or one-step checkout, easily add trust symbols, add options for gift message and packaging and display a coupon code field that does not distract your customers.
Similar to the Shopify checkout, and even better!
Better accessibility at the checkout page with support for keyboard-only navigation and screen readers.
View detailed list of features on our website
Demos
-
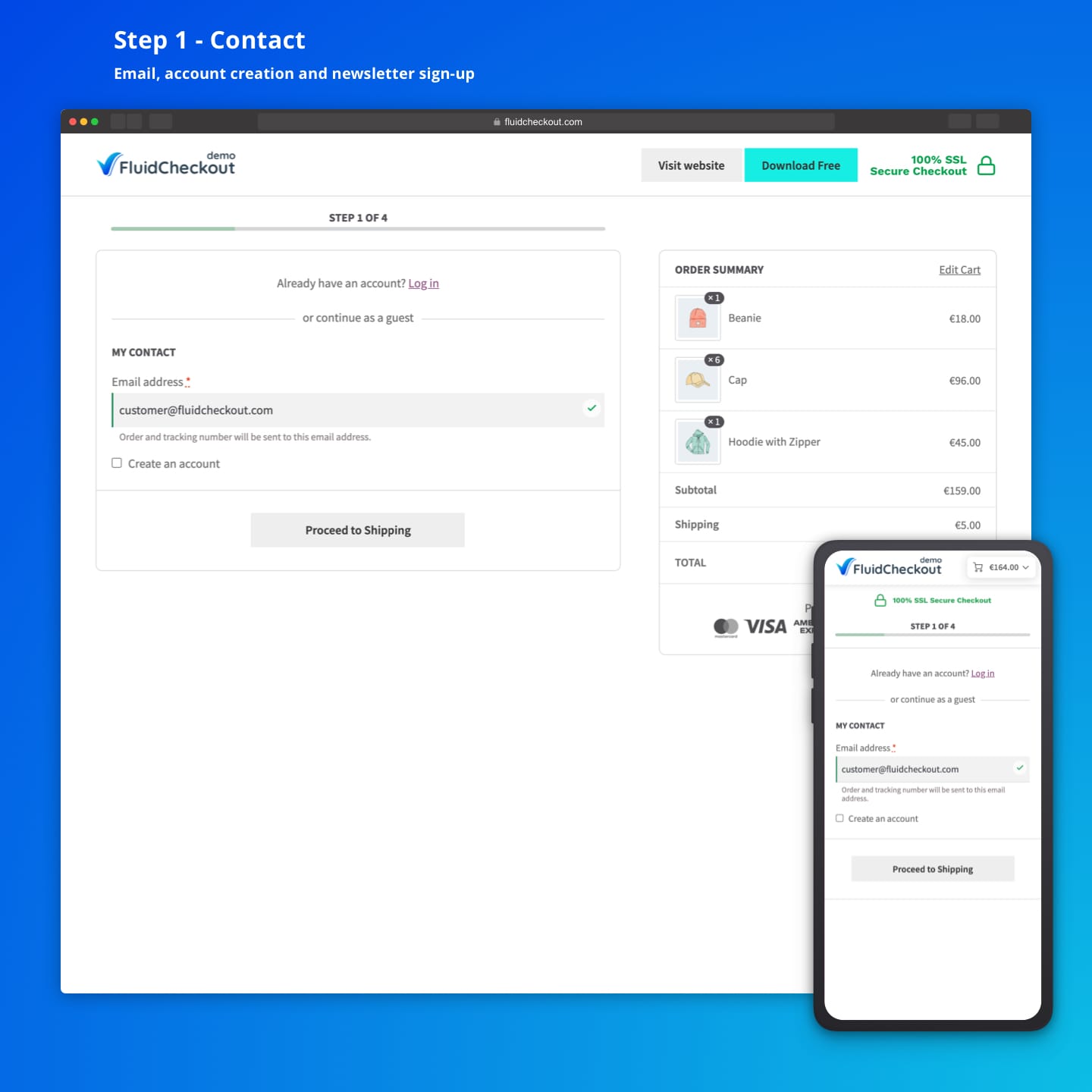
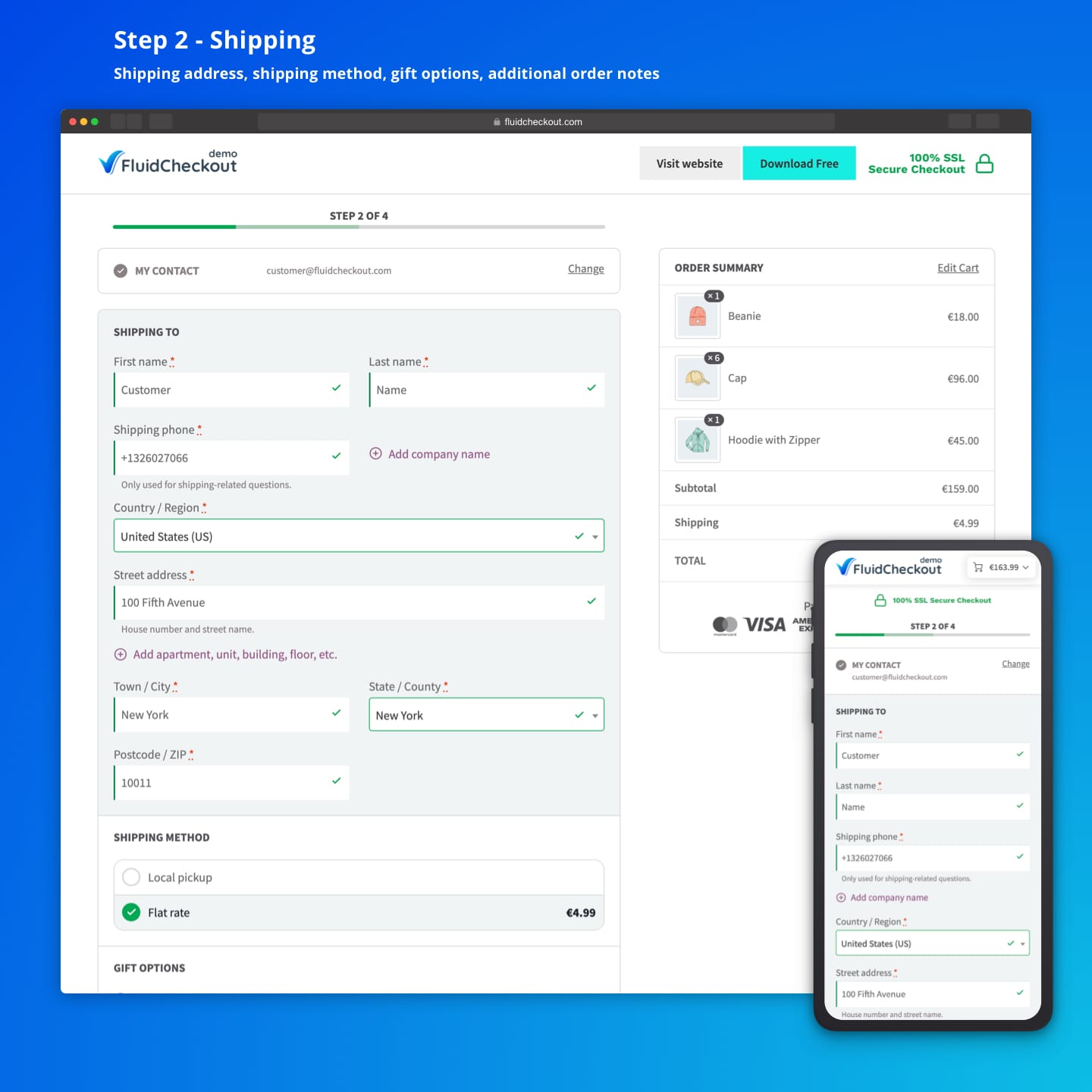
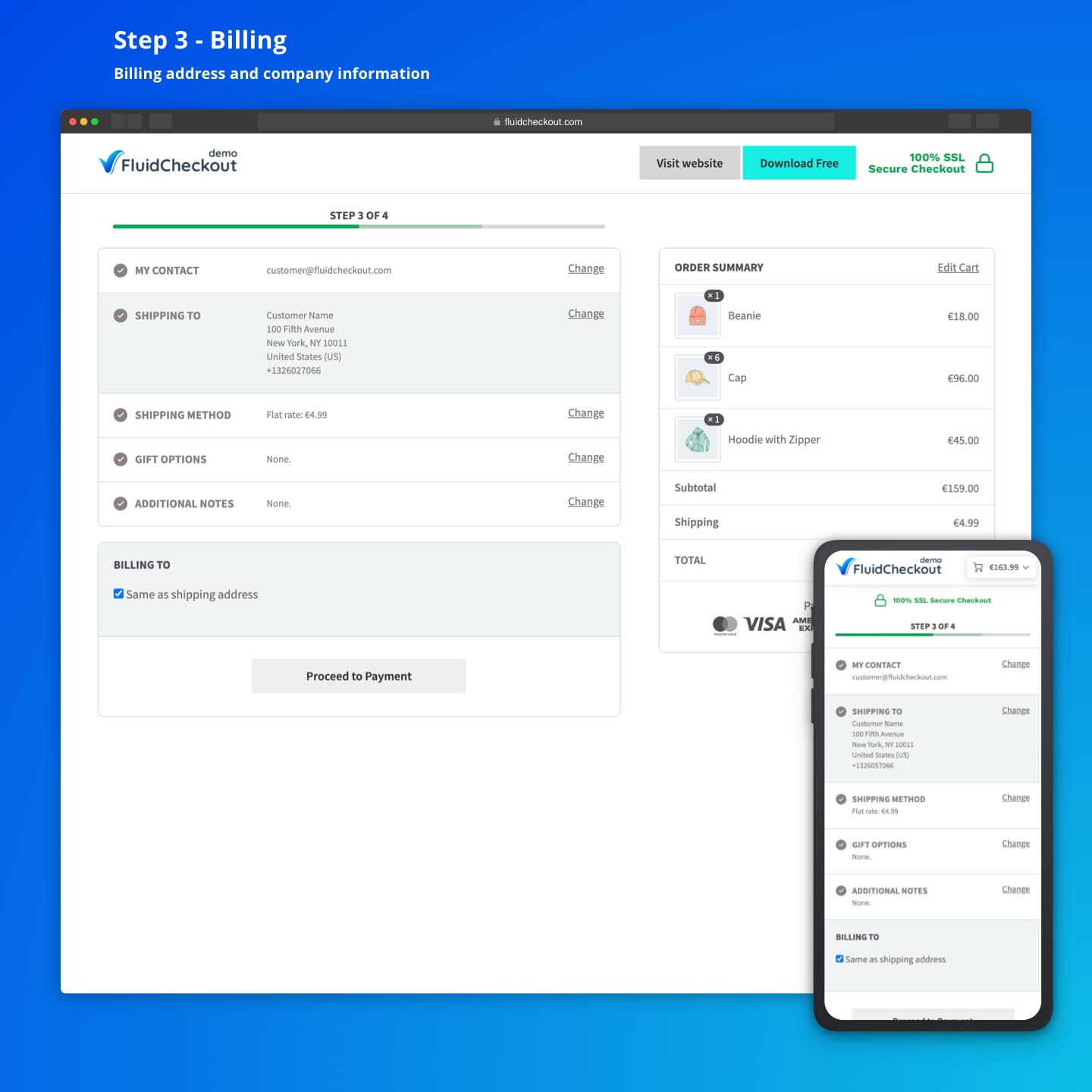
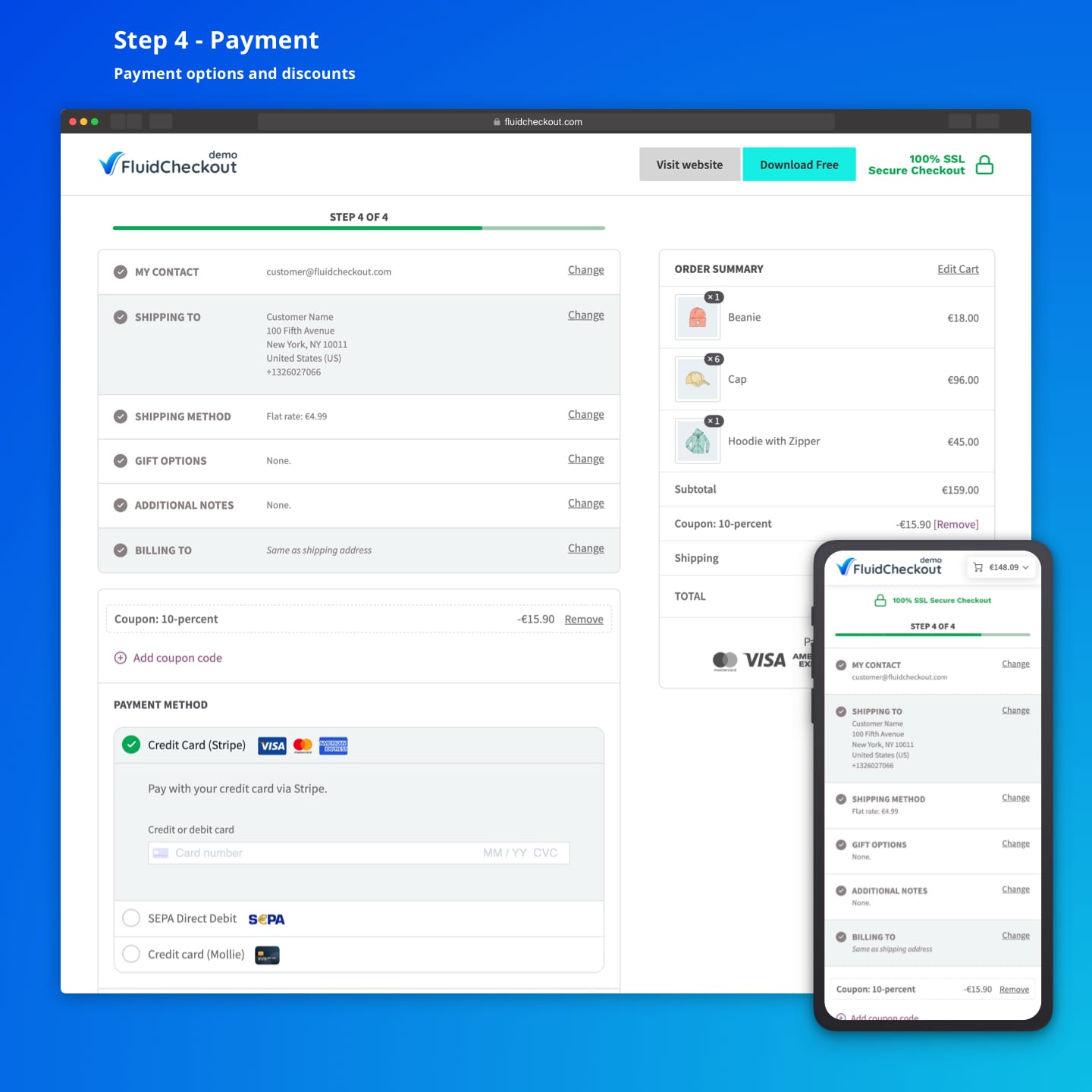
Multi step layout
Make sure to test the checkout flow by adding to the cart and completing the purchase at least two times to see how the plugin streamlines the process for repeat customers. -
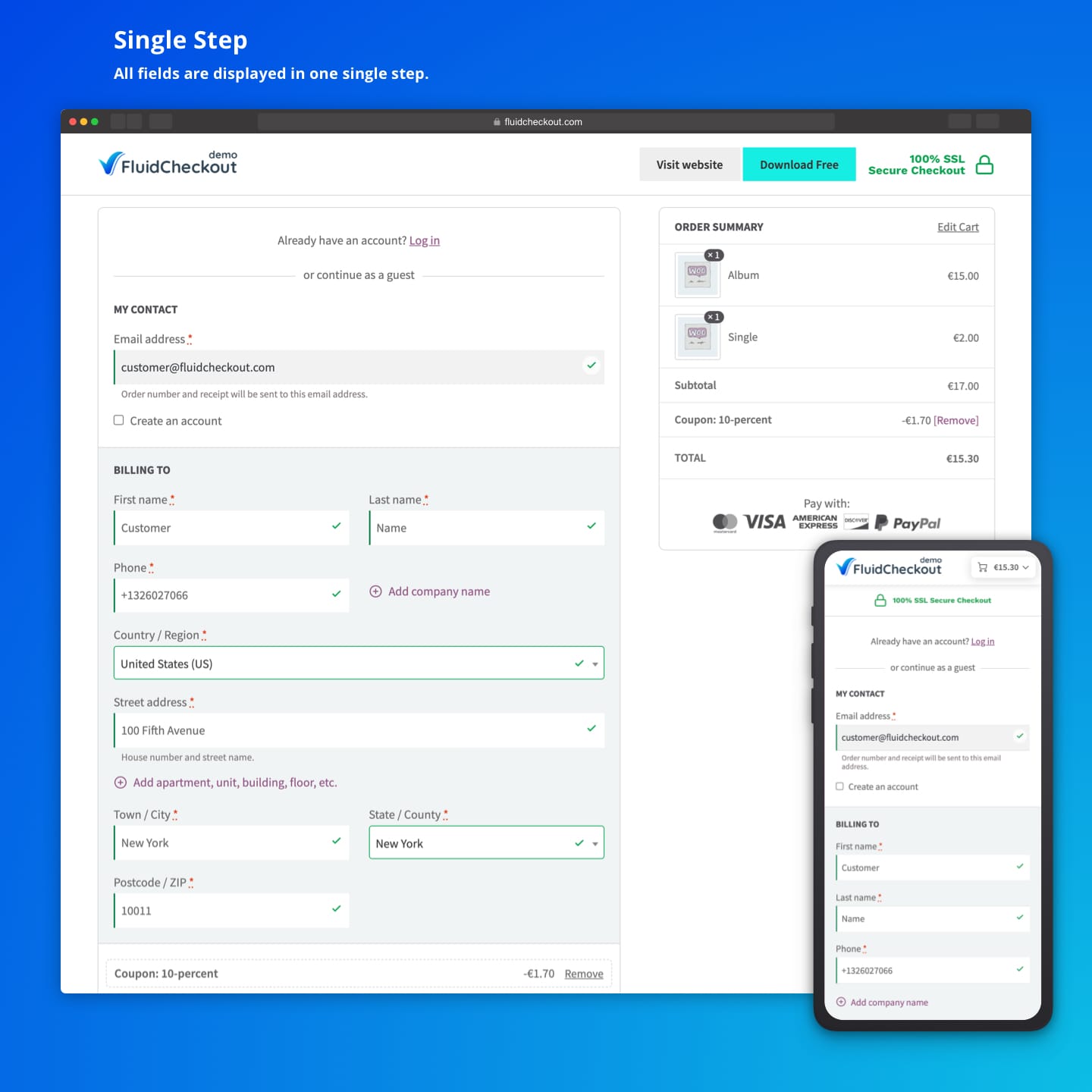
Single step layout
Single step checkout is recommended when only a few fields are required, usually when selling digital products or allowing local store pickup where shipping address information is not needed. -
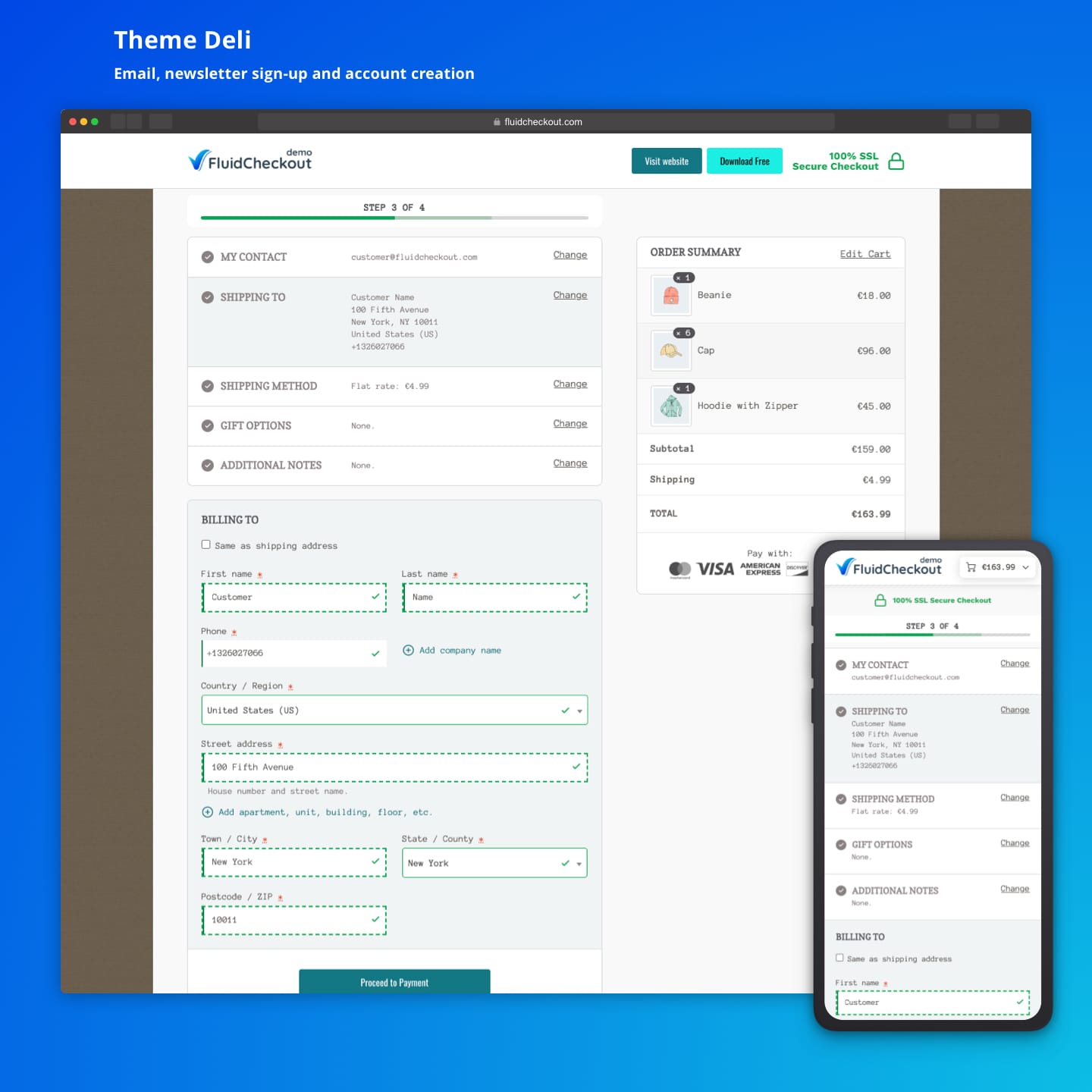
Highly stylized theme
With themes that are highly stylized such as Storefront Deli when comparing to a plain theme such as the default Storefront theme, Fluid Checkout adapts itself with part of the themes styles, keeping the same look and feel while improving the experience.
Lite Version (Free)
-
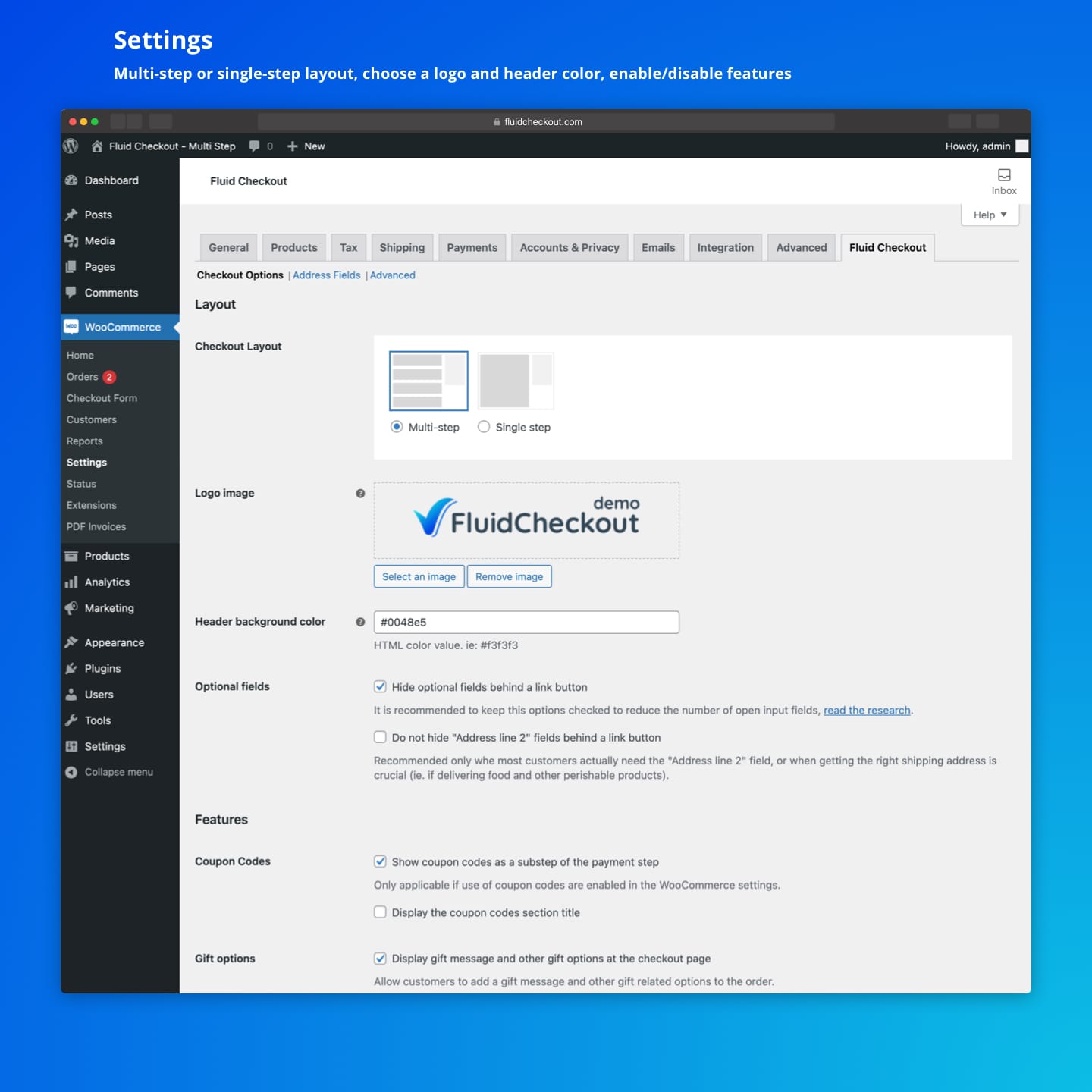
Multi-step or Single-step: Choose between multi-step and one-step checkout layouts. While Fluid Checkout changes the layout of the checkout page, it will still look and feel like your website.
-
Optimized for mobile: Fluid Checkout is optimized for mobile devices and will surface the most appropriate keyboard type on fields such as phone and email. In fact, Fluid Checkout was created with mobile devices in mind, and enhanced with more functionality and style for bigger screens.
-
Easily add trust symbols to the checkout page: Add any widget such as accepted payment methods, security badges, reviews, testimonials, or anything that can boost the perceived trust customers have on the website. The checkout page contains widget areas displayed at strategic positions:
- Order Summary: at the bottom of the order summary, below the order details and the place order button when present.
- Checkout Sidebar: displayed on the sidebar, below the order summary.
- Checkout Header Desktop: at the checkout header only displayed on desktop devices and when using the plugins header and footer templates.
- Checkout Header Mobile: at the top of the page, right below the checkout header only displayed on mobile devices and when using the plugins header and footer templates.
-
Shipping before billing: Customers expect to fill up shipping information before thinking about billing, by asking for the shipping information before billing, we remove unnecessary friction, matching the customers expectations.
-
Hide optional fields: The average checkout page has 16 open fields, by removing optional fields from the immediate view we can reduce that number to about 8-9 fields. These fields can still be entered as the customer can click the Add links to reveal the fields they need. Examples of these fields are the Company, Address line 2, Phone and Order notes.
-
Instant field validation: The default WooCommerce checkout only validates when the form is submitted, leading to confusion and frustration. Customers want the Place order button to be the last thing they click to complete their purchase. Some things can only be validated when placing the order, such as if the credit card is valid and has enough funds to cover the order total, however, most errors at checkout can be prevented by instantly validating the customer data.
-
Integrated coupon code field at the checkout: When users see an open coupon code field at the checkout page the changes they will leave the website and go coupon hunting is very high, and they might not come back. The integrated coupon code field is displayed in a custom expansible section, and while less noticeable is still discoverable by customers who have a coupon and need to add it.
-
Offer gift options: Customers can add a gift message to their order, to be printed with the packing slip generated by popular invoices and packing slips plugins.
-
Shipping phone field: Add a separate phone field for shipping-related questions, in addition to the native billing phone field.
-
Automatically saved customer data: customers wont lose any information they already have entered on the checkout page, and will get back exactly where they left when re-visiting it. Only payment information wont be saved for security reasons.
-
Skip completed steps: Repeat customers will love how easy it is to complete their next purchase. Fluid Checkout skips the steps where all required information is provided and validated while providing an easy way to review and change any of the information.
-
Log-in without leaving the checkout: Repeat customers with an account registered can log in from the checkout page directly without having to visit another page and make their way back to checkout.
PRO Version
We are working to bring to you the following PRO features:
- Cart page optimization
- Edit cart at checkout
- Thank you / Order confirmation page
- Google Address Autocomplete for WooCommerce
- Customize checkout steps and fields
- Account matching, let registered customers complete the purchase without logging in and attach the order to their account
- Account pages optimization
Google Address Autocomplete for WooCommerce is now available as a stand-alone plugin.
Need more features?
Tested WooCommerce Themes
By default, Fluid Checkout works with every WooCommerce theme. Some themes may need adjustments due to not using WooCommerce standards hooks or styles. Weve tested certain third-party WooCommerce themes to ensure better compatibility with Fluid Checkout:
- Astra
- Blocksy
- Divi
- Flatsome
- Generate Press
- Hello Elementor
- Kadence
- Neve
- Ocean WP
- Shoptimizer
- Storefront
- OnePress
- Phlox
- Woodmart
- Woostify
- Zakra
** Dont see your theme in the list? No problem, try Fluid Checkout now and if you experience any issues please let us know through the support forum and well fix it asap.**
Compatible with popular plugins
- Germanized for WooCommerce by vendidero
- WooCommerce PDF Invoices & Packing Slips by Ewout Fernhout
- WooCommerce Print Invoices/Packing Lists by SkyVerge
** Dont see a plugin in the list? No problem, try Fluid Checkout now and if you experience any issues please let us know through the support forum and well fix it asap.**
Fully Customizable
In addition to a number of default settings (including a custom header/logo), multi-step or single step layout types and easily enabling/disabling features from settings page, the plugin contains HTML/PHP based templates and provides many filters and action hooks that allow for customization.
To customize template files, copy the templates to your theme folder, add a hook to the filter fc_override_template_with_theme_file to allow the plugins version of the template to be overriden by the your customized template file.
To customize styles, when making small adjustments just add your custom CSS through your theme, the Customizer Custom CSS field or using a plugin.
If you need more control, you can remove the plugin styles and add your own complete custom CSS files. If you are familiar with SASS and other code building tools, the original SASS files are included in the plugin and can be modified and rebuilt, most styles make use of SASS variables that can make the process a lot easier.
Translations
All labels and other texts added or changed by the plugin are translatable using the built in WordPress functions.
Currently the plugin is translated into the languages below, and more are comming soon:
- English (Default)
- Portuguese Brazil
** Comming soon **
- Spanish Argentina (soon)
- Dutch (soon)
- German (soon)
- German Formal (soon)
- Italian (soon)
** Note: **
Fluid Checkout is fully localized/translatable. This is very important for all users worldwide.
Please contribute your language to the plugin to make it even more useful.
For translating we recommend the plugin Loco Translate By Tim Whitlock.
Screenshots
Installation
Automatic installation
- Log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
- Search for Fluid Checkout for WooCommerce, and press Install now.
- Or, press Upload Plugin and select the zip file, then press Install Now.
Settings
Once installed and activated, the Fluid Checkout will take over the WooCommerce checkout page and change its layout to the multi-step option. The default settings were chosen to minimize checkout abandonment and to work for most shops. Some features need to be enabled on the settings page before you see them at the checkout page.
If you want to tweak the settings, head over to WP Admin > WooCommerce > Settings > Fluid Checkout.
FAQ
-
Yes! Fluid Checkout should work with most theme out-of-the-box. However some themes may need adjustments due to not using WooCommerce standard hooks or styles.
If you have any issues using Fluid Checkout with your theme please let us know through the support forum and well fix it asap.
-
Although Fluid Checkout was built in a way that it should be compatible with most plugins, the checkout page is a really complex part of WooCommerce and there are myriads of plugins that extends it. Because of that, it is likely that some plugins wont work optimaly with Fluid Checkout out-of-the-box.
If you have any issues using Fluid Checkout with other plugins please let us know through the support forum and well fix it asap.
-
No. While Fluid Checkout does improve the accessibility of the checkout page by implementing support for keyboard-only navigation and screen readers, we cant say if your webshop will be 100% compliant or not with ADA, WCAG or any other accessibility requirements.
Did you know that only about 30% of accessibility issues can be detected with automated tools? The majority of the issues can only be detected with manual testing on each page of the website. Read the article: Automated Accessibility Testing Tools: How Much Do Scans Catch?.
We have plans to add an accessible layout feature that will ensure most accessibility issues will be fixed.
Contact us if you need help with making your webshop accessible to people with disabilities.
-
The plugin provides widget areas in strategic positions on the checkout page for adding the trust symbols. Head over to WP Admin > Appearance > Widget Areas, and add any type of widget to boost the perceived trust customers have on the website.
-
We are working on building the PRO version of Fluid Checkout. Visit our website and sign up to be the first to know when its ready.